Checkbox 复选框
介绍
在一组备选项中进行多选。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestCheckbox, IBestCheckboxGroup } from "@ibestservices/ibest-ui";代码演示
基础用法

TIP
• 通过 group 属性绑定 IBestCheckboxGroup 与 IBestCheckbox 的关系, group 值需具有全局唯一性。
• IBestCheckbox 组件的 name 值在同一 group 中需具备唯一性。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column(){
IBestCheckbox({
value: this.isChecked,
label: this.isChecked + "",
onChange: (checked: boolean) => {
this.isChecked = checked as boolean
}
})
}
}
}禁用状态

TIP
通过设置 disabled 属性可以禁用复选框。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestCheckbox({
value: false,
disabled: true,
label: "复选框"
})
IBestCheckbox({
value: true,
disabled: true,
label: "复选框"
})
}
}
}自定义形状

TIP
将 shape 属性设置为 square,复选框的形状会变成方形。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column(){
IBestCheckbox({
value: this.isChecked,
shape: 'square',
label: "自定义形状",
radius: 4,
onChange: (checked: boolean) => {
this.isChecked = checked as boolean
}
})
}
}
}自定义颜色

TIP
通过 checkedColor 属性设置选中状态的图标颜色。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column({ space: 20 }) {
IBestCheckbox({
value: this.isChecked,
checkedColor: '#ee0a24',
label: '自定义颜色',
onChange: checked => {
this.isChecked = checked as boolean
}
})
IBestCheckbox({
value: false,
bdColor: '#ee0a24',
bgColor: "#fff",
label: '自定义背景色'
})
}.alignItems(HorizontalAlign.Start)
}
}自定义大小

TIP
通过 iconSize 属性可以自定义图标与文字的大小。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column(){
IBestCheckbox({
value: this.isChecked,
iconSize: 30,
label: '自定义大小',
onChange: (checked: boolean) => {
this.isChecked = checked as boolean
}
})
}
}
}自定义内容

TIP
· 通过 iconBuilder 插槽可以自定义图标, 通过 labelBuilder 插槽可以自定义文本。
· 注意:iconBuilder 与 labelBuilder 只能通过this.xxx方式传递,箭头函数无效。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
@Builder iconBuilder($$: IBestCheckboxBuilderParams){
IBestIcon({
name: "like-o",
color: "#fff",
iconSize: 18
})
.opacity($$.checked ? 1 : 0)
}
@Builder labelBuilder($$: IBestCheckboxBuilderParams) {
Text($$.checked ? "选中" : "未选中")
}
build() {
Column({space: 14}){
IBestCheckbox({
value: this.isChecked,
iconBuilder: this.iconBuilder,
label: '自定义图标',
onChange: checked => {
this.isChecked = checked as boolean
}
})
IBestCheckbox({
value: this.isChecked,
defaultBuilder: this.labelBuilder,
onChange: checked => {
this.isChecked = checked as boolean
}
})
}
.alignItems(HorizontalAlign.Start)
}
}左侧文本

TIP
将 labelPosition 属性设置为 'left',可以将文本位置调整到复选框左侧。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column(){
IBestCheckbox({
value: this.isChecked,
labelPosition: 'left',
label: '左侧文本',
onChange: (checked: boolean) => {
this.isChecked = checked as boolean
}
})
}
}
}禁用文本点击

TIP
设置 labelDisabled 属性后,点击图标以外的内容不会触发复选框切换。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column(){
IBestCheckbox({
value: this.isChecked,
label: '左侧文本',
labelDisabled: true,
onChange: (checked: boolean) => {
this.isChecked = checked as boolean
}
})
}
}
}异步切换

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: boolean = true
build() {
Column(){
IBestCheckbox({
value: this.isChecked,
label: '复选框',
beforeChange: () => {
return new Promise((resolve, reject) => {
IBestDialogUtil.open({
title: "提示",
message: "确定更改状态?",
showCancelButton: true,
onConfirm: () => {
resolve(true)
},
onCancel: () => {
reject(false)
}
})
})
},
onChange: checked => {
this.isChecked = checked as boolean
}
})
}
}
}扩展value类型

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State isChecked: string = '1'
@State isChecked1: number = 1
build() {
Column({ space: 12 }) {
IBestCheckbox({
value: this.isChecked,
label: "string:" + this.isChecked,
trueValue: "1",
falseValue: "2",
onChange: checked => {
this.isChecked = checked as string
}
})
IBestCheckbox({
value: this.isChecked1,
label: "number:" + this.isChecked1.toString(),
trueValue: 1,
falseValue: 0,
onChange: checked => {
this.isChecked1 = checked as number
}
})
}.alignItems(HorizontalAlign.Start)
}
}复选框组

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State group: string = "group"
@State activeList: string[] = ["1", "2"]
build() {
Column(){
IBestCheckboxGroup({ group: this.group, activeList: $activeList, beforeChange: () => {
return new Promise((resolve, reject) => {
IBestDialogUtil.open({
title: "提示",
message: "确定更改状态?",
showCancelButton: true,
onConfirm: () => {
resolve(true)
},
onCancel: () => {
reject(false)
}
})
})
}}){
IBestCheckbox({
group: this.group,
label: '复选框1',
name: '1'
})
IBestCheckbox({
group: this.group,
label: '复选框2',
name: '2'
})
}
}
}
}水平排列

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State group: string = "group"
@State activeList: number[] = [1, 2]
build() {
Column(){
IBestCheckboxGroup({ group: this.group, activeList: $activeList, placeDirection: Axis.Horizontal }){
IBestCheckbox({
group: this.group,
label: '复选框1',
name: 1
})
IBestCheckbox({
group: this.group,
label: '复选框2',
name: 2
})
}
}
}
}限制最大可选数

TIP
通过 max 属性可以限制复选框组的最大可选数。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State group: string = "group"
@State activeList: string[] = ["1", "2"]
build() {
Column(){
IBestCheckboxGroup({ group: this.group, activeList: $activeList, max: 2 }){
IBestCheckbox({
group: this.group,
label: '复选框1',
name: '1'
})
IBestCheckbox({
group: this.group,
label: '复选框2',
name: '2'
})
IBestCheckbox({
group: this.group,
label: '复选框3',
name: '3'
})
}
}
}
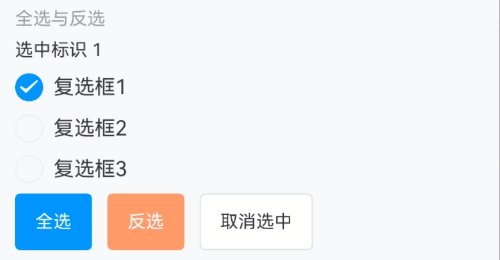
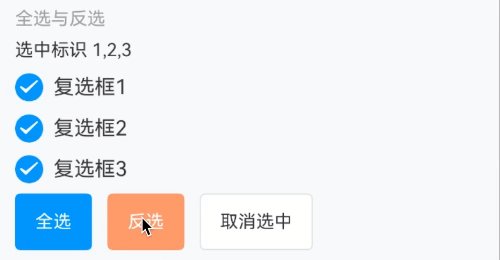
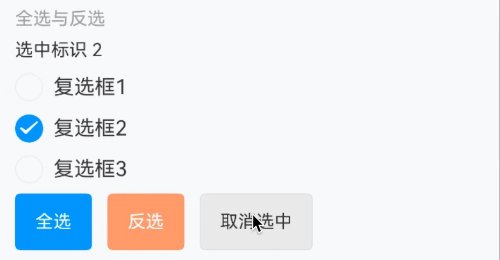
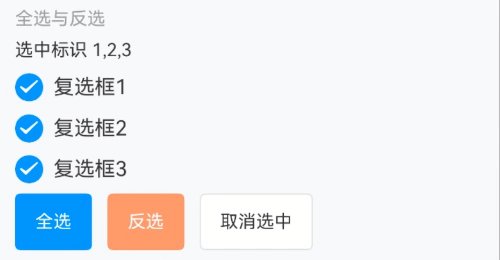
}全选与反选

TIP
通过 controller 上的 toggleAll 方法可以实现全选与反选。
点我查看代码
ts
import { IBestCheckboxGroupController } from '@ibestservices/ibset-ui'
@Entry
@Component
struct CheckboxPage {
@State group: string = "group"
@State activeList: string[] = ["1"]
private controller: IBestCheckboxGroupController = new IBestCheckboxGroupController()
build(){
Column(){
IBestCheckboxGroup({ group: this.group, activeList: $activeList, controller: this.controller }){
IBestCheckbox({
group: this.group,
label: '复选框1',
name: '1'
})
IBestCheckbox({
group: this.group,
label: '复选框2',
name: '2'
})
IBestCheckbox({
group: this.group,
label: '复选框3',
name: '3'
})
}
Row({space: 12}){
IBestButton({
text: '全选',
type: 'primary',
onBtnClick: ()=>{
this.controller.toggleAll(true)
}
})
IBestButton({
text: '反选',
type: 'warning',
onBtnClick: ()=>{
this.controller.toggleAll()
}
})
IBestButton({
text: '取消选中',
onBtnClick: ()=>{
this.controller.toggleAll(false)
}
})
}.margin({top: 12})
}
}
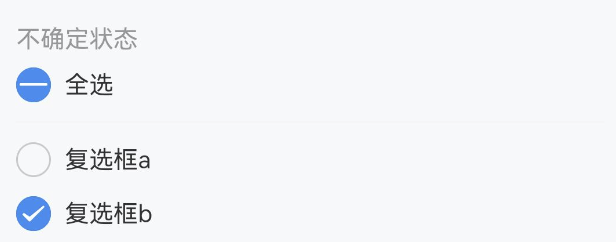
}不确定状态

TIP
通过 indeterminate 设置复选框是否为不确定状态。
点我查看代码
ts
import { IBestCheckboxGroupController } from '@ibestservices/ibset-ui'
@Entry
@Component
struct CheckboxPage {
@State group: string = "group"
@State activeList: string[] = ["2"]
@State isIndeterminate: boolean = true
@State isIndeterminateCheckAll: boolean = false
private controller: IBestCheckboxGroupController = new IBestCheckboxGroupController()
build(){
Column() {
IBestCheckbox({
value: this.isIndeterminateCheckAll,
label: '全选',
indeterminate: this.isIndeterminate,
onChange: checked => {
this.controller.toggleAll(checked as boolean)
}
})
IBestCheckboxGroup({
group: this.group,
activeList: $activeList,
controller: this.controller,
onChange: checkedNames => {
const length = checkedNames.length
this.isIndeterminate = length < 2 && length > 0
this.isIndeterminateCheckAll = length === 2
}
}){
IBestCheckbox({
group: this.group,
label: '复选框1',
name: '1'
})
IBestCheckbox({
group: this.group,
label: '复选框2',
name: '2'
})
}
}
}
}搭配单元格组件使用

点我查看代码
ts
@Entry
@Component
struct CheckboxPage {
@State group: string = "group"
@State activeList: string[] = []
@State cellCheckedMaxNum: number = 2
@Builder CellCheckbox(name, group){
IBestCheckbox({ name, group })
}
handleClickCell(name){
const index = this.activeList.indexOf(name)
if(index > -1){
this.activeList.splice(index, 1)
}else{
this.activeList.push(name)
}
}
build(){
Column() {
IBestCheckboxGroup({
group: this.group,
activeList: $activeList,
max: this.cellCheckedMaxNum,
space: 0
}){
IBestCell({
clickable: true,
title: '复选框1',
disabled: this.activeList.length >= this.cellCheckedMaxNum && !this.activeList.includes('1'),
rightIconBuilder: (): void => this.CellCheckbox('1', this.group),
onCellClick: (): void => this.handleClickCell('1')
})
IBestCell({
clickable: true,
title: '复选框2',
disabled: this.activeList.length >= this.cellCheckedMaxNum && !this.activeList.includes('2'),
rightIconBuilder: (): void => this.CellCheckbox('2', this.group),
onCellClick: (): void => this.handleClickCell('2')
})
IBestCell({
clickable: true,
title: '复选框3',
disabled: this.activeList.length >= this.cellCheckedMaxNum && !this.activeList.includes('3'),
hasBorder: false,
rightIconBuilder: (): void => this.CellCheckbox('3', this.group),
onCellClick: (): void => this.handleClickCell('3')
})
}
}
}
}API
Checkbox @Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| group | 标识符,通常为一个唯一的字符串,需具备全局唯一性或已入栈的页面唯一性 | string | number | '' |
| name | 标识符,通常为一个唯一的字符串或数字,同一 group 的 name 不可重复 | string | number | '' |
| label | 显示的文本 | ResourceStr | '' |
| value | 默认是否选中 非双向绑定,如果要获取最新的值请从 onChange 回调中获取 | string | number | boolean | false |
| iconSize | 图标大小 | string | number | 18 |
| shape | 形状,可选值为 square round | string | round |
| disabled | 是否为禁用状态 | boolean | false |
| labelDisabled | 是否禁用文本内容点击 | boolean | false |
| labelPosition | 文本位置,可选值为 left | string | right |
| checkedColor | 选中状态颜色 | ResourceColor | #1989fa |
| indeterminate | 是否为不确定状态 | boolean | false |
| labelFontSize | 文本字体大小 | string | number | 16 |
| bgColor | 默认背景色 | ResourceColor | '' |
| bdColor | 默认边框色 | ResourceColor | #ebedf0 |
| beforeChange | 改变前的回调 | (value: boolean) => Promise<boolean> | boolean | - |
| trueValue | 选中时的值,仅单独使用时生效 | string | number | '1' |
| falseValue | 未选中时的值,仅单独使用时生效 | string | number | '0' |
| radius | 圆角,仅shape为square时生效 | string | number | 0 |
Checkbox Events
| 事件名 | 说明 | 事件类型 |
|---|---|---|
| onChange | 选中状态改变的回调事件 | (checked: string | number | boolean) => void |
Checkbox 插槽
| 插槽名 | 说明 | 参数类型 |
|---|---|---|
| defaultBuilder | label 的插槽,优先级大于 label 属性 | $$: IBestCheckboxBuilderParams |
| iconBuilder | 自定义图标插槽,需要自己调整选中与未选中展示的内容 | $$: IBestCheckboxBuilderParams |
IBestCheckboxBuilderParams 数据类型
| 参数 | 说明 | 类型 |
|---|---|---|
| checked | 是否选中 | boolean |
| disabled | 是否禁用 | boolean |
CheckboxGroup @Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| group | 标识符,通常为一个唯一的字符串,需具备全局唯一性 | string | number | '' |
| max | 最大可选数,0 为无限制 | number | 0 |
| activeList | 激活的标识列表, 支持双向绑定 | (string | number)[] | [] |
| placeDirection | 排列方向 | Axis | Axis.Vertical |
| space | 间距 | string | number | 12 |
| controller | 组件实例 | IBestCheckboxGroupController | - |
| beforeChange | 改变前的回调 | (value: boolean) => Promise<boolean> | boolean | - |
| disabled | 是否禁用 | boolean | false |
IBestCheckboxGroupController 方法
| 方法名 | 说明 | 参数类型 |
|---|---|---|
| toggleAll | 全选与反选, true 为选中,false 为取消选中,不传参为取反 | isSelectAll?: boolean |
CheckboxGroup Events
| 事件名 | 说明 | 事件类型 |
|---|---|---|
| onChange | 选中状态改变的回调事件,回调参数是选中的 checkbox 组件的 name 值 | (checkboxNames: (string | number)[]) => void |
CheckboxGroup 插槽
| 插槽名 | 说明 | 参数类型 |
|---|---|---|
| defaultBuilder | 默认内容插槽 | - |
主题定制
组件提供了下列颜色变量,可用于自定义深色/浅色模式样式,使用方法请参考 颜色模式 章节,如需要其它颜色变量可提 issue。
| 名称 | 描述 | 默认值 |
|---|---|---|
| ibest_checkbox_label_color | 标签文字颜色 | #323233 |
| ibest_checkbox_disabled_label_color | 禁用时标签文字颜色 | #c8c9cc |
| ibest_checkbox_disabled_icon_color | 禁用时图标颜色 | #c8c9cc |
| ibest_checkbox_border_color | 边框颜色 | #ebedf0 |