Highlight 高亮文本
介绍
高亮指定文本内容。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestHighlight } from "@ibestservices/ibest-ui";代码演示
基础用法

点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestHighlight({
keywords: '难题',
sourceString: '慢慢来,不要急,生活给你出了难题,可也终有一天会给出答案。'
})
}
}
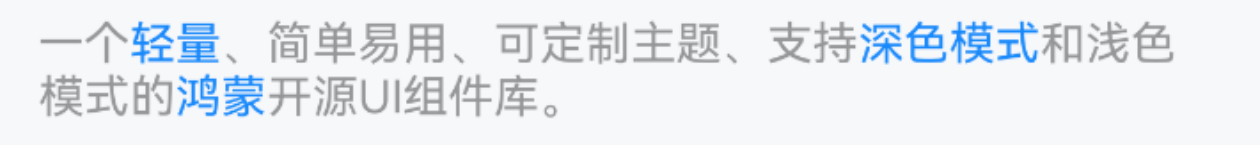
}多字符匹配

点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestHighlight({
keywords: ['轻量', '深色模式', '鸿蒙'],
sourceString: $r("app.string.app_desc") // 换成项目本地资源
})
}
}
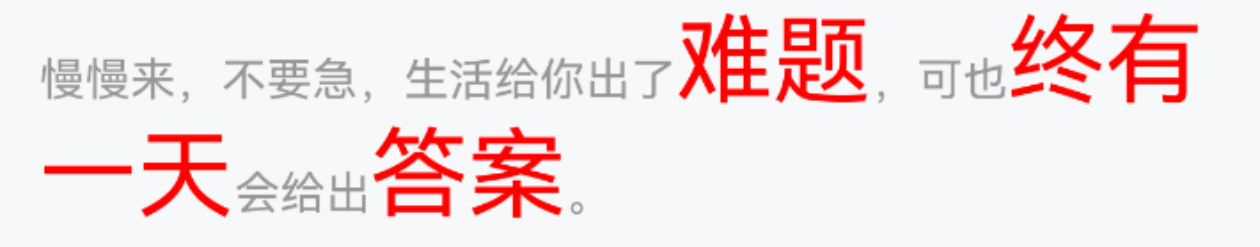
}设置高亮样式

点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestHighlight({
keywords: ['难题', '终有一天', '答案'],
sourceString: '慢慢来,不要急,生活给你出了难题,可也终有一天会给出答案。',
highLightColor: Color.Red,
highLightFontSize: 30
})
}
}
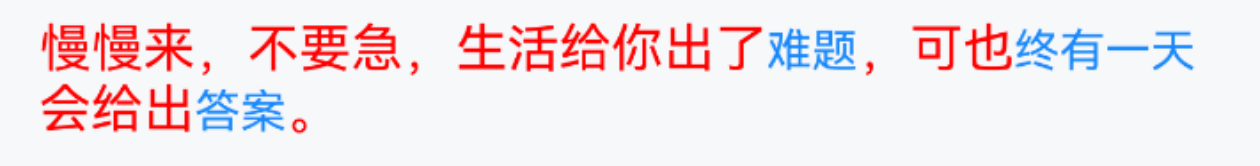
}设置默认样式

点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestHighlight({
keywords: ['难题', '终有一天', '答案'],
sourceString: '慢慢来,不要急,生活给你出了难题,可也终有一天会给出答案。',
textColor: Color.Red,
textFontSize: 16
})
}
}
}API
@Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| sourceString | 源文本 | ResourceStr | '' |
| keywords | 高亮关键字 | ResourceStr | ResourceStr[] | IBestHighlightKeywords[] | '' |
| autoEscape | 是否自动转义 | boolean | true |
| caseSensitive | 是否区分大小写 | boolean | false |
| textColor | 文字颜色 | ResourceColor | #969799 |
| highLightColor | 高亮文字颜色 | ResourceColor | #1989fa |
| textFontSize | 文字大小 | string | number | 14 |
| highLightFontSize | 高亮文字大小 | string | number | 14 |
| maxLines | 最大行数 | number | - |
| overflow | 超出隐藏 | TextOverflow | None |
| lineHeight | 行高 | string | number | Resource | '' |
IBestHighlightKeywords 数据结构
| 参数 | 说明 | 类型 |
|---|---|---|
| text | 关键字 | ResourceStr |
| color | 关键字颜色 | ResourceColor |
| fontSize | 关键字大小 | string | number |
Events
| 事件名 | 说明 | 事件类型 |
|---|---|---|
| onKeywordClick | 高亮词点击事件 | (text: string) => void |