Notify 消息提示
介绍
在页面顶部展示消息提示。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestNotify } from "@ibestservices/ibest-ui";代码演示
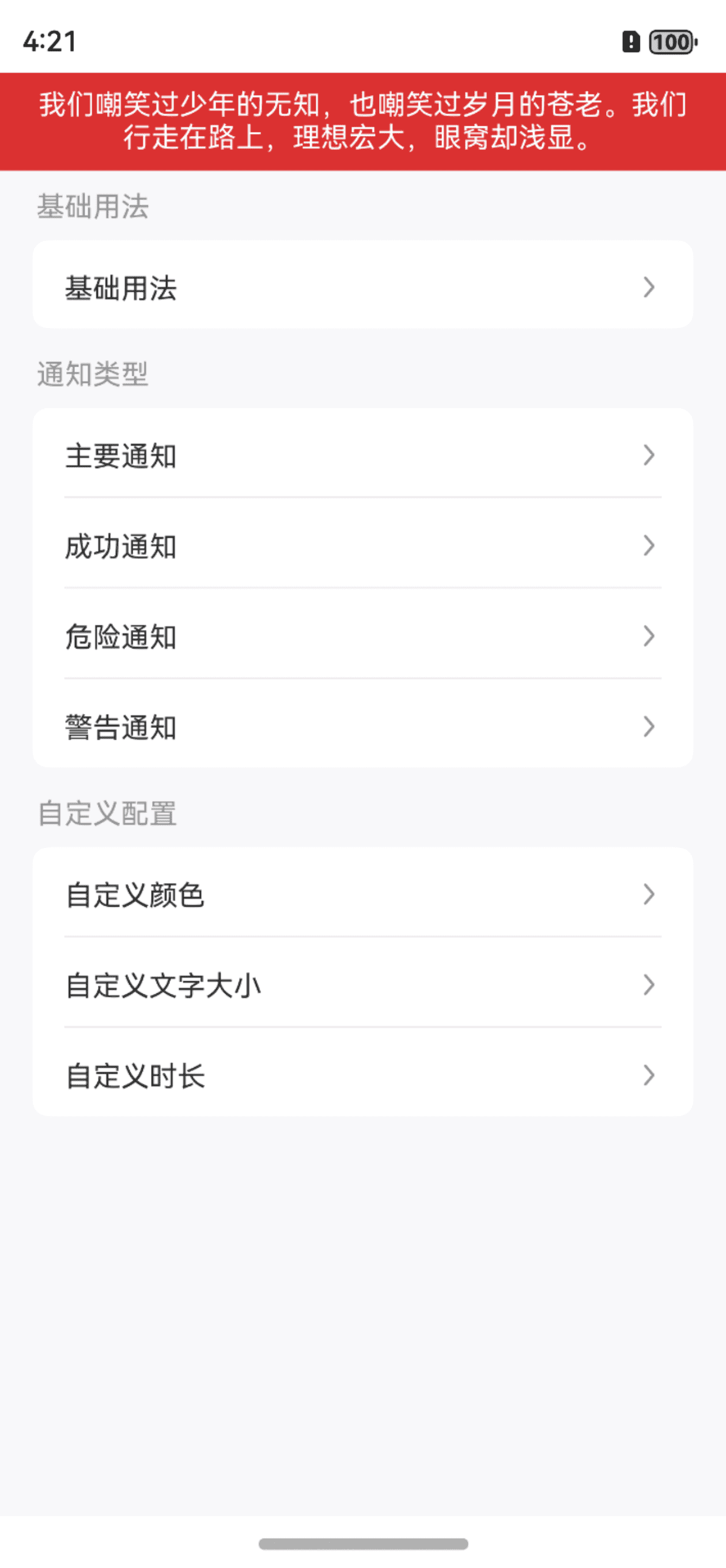
基础用法

点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestCell({
title: '基础用法',
isLink: true,
hasBorder: false,
onCellClick: () => {
IBestNotify.show({
message: '我们嘲笑过少年的无知,也嘲笑过岁月的苍老。我们行走在路上,理想宏大,眼窝却浅显。'
})
}
})
}
}
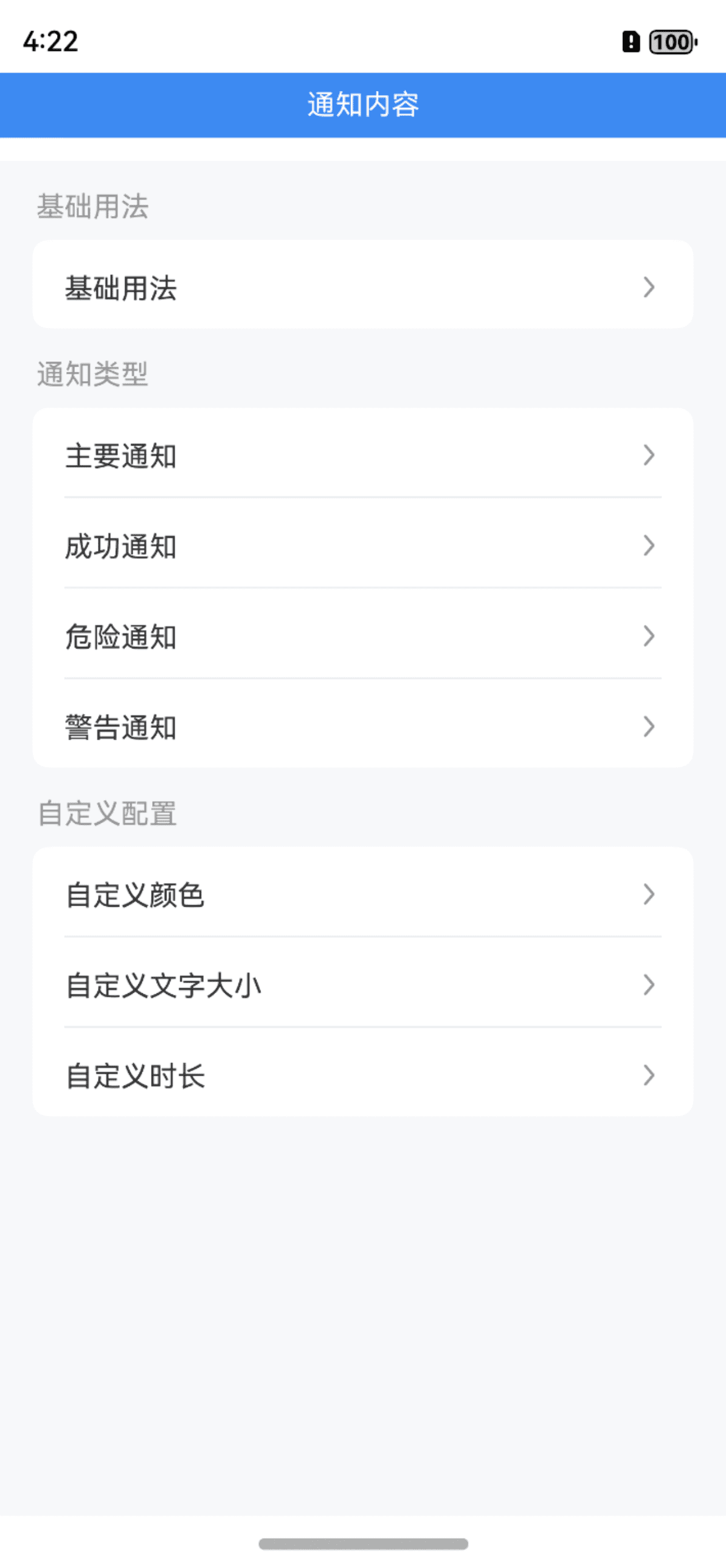
}通知类型

TIP
通过 type 属性可指定通知类型, 支持 primary success warning danger 四种, 默认为 danger。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestCell({
title: '通知类型',
isLink: true,
hasBorder: false,
onCellClick: () => {
IBestNotify.show({
message: '我们嘲笑过少年的无知,也嘲笑过岁月的苍老。我们行走在路上,理想宏大,眼窝却浅显。',
type: 'primary'
})
}
})
}
}
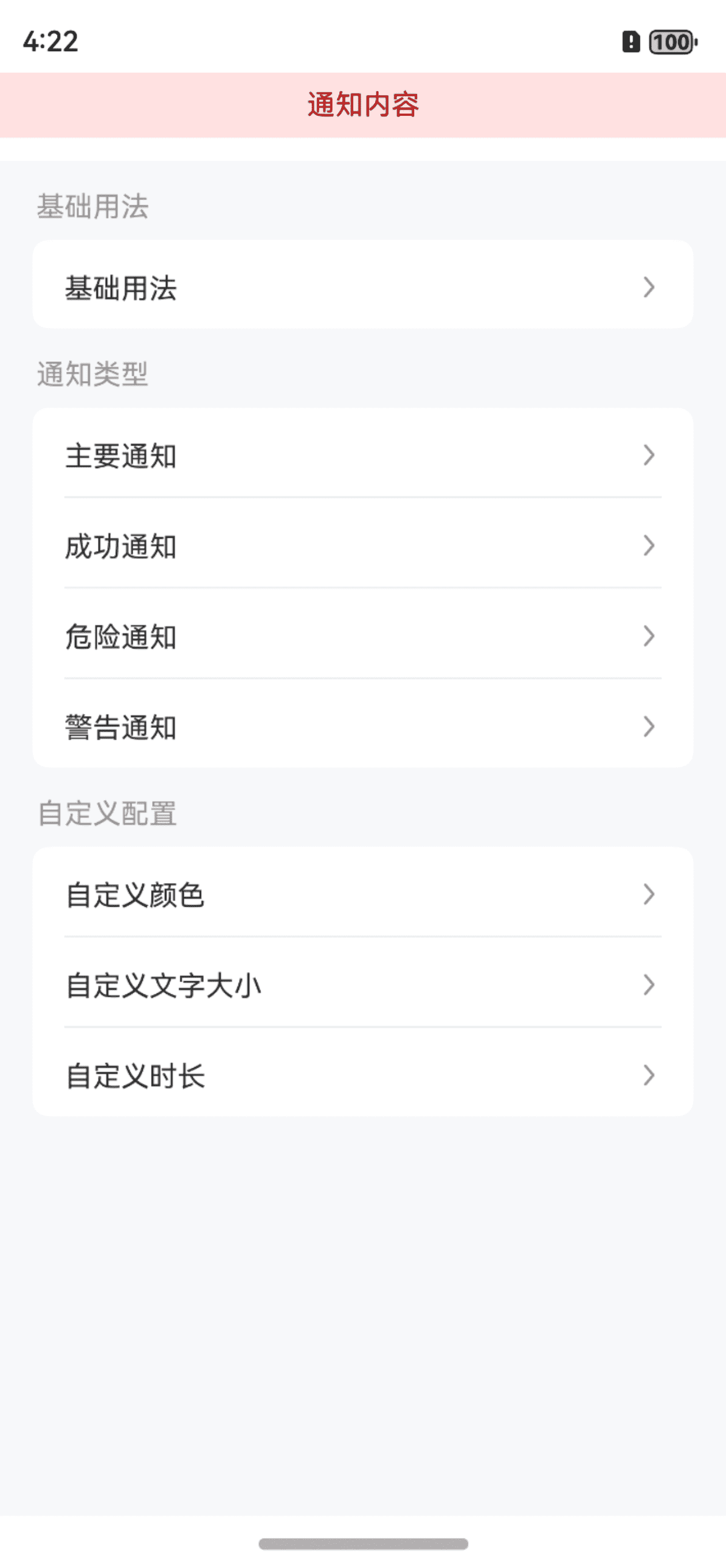
}自定义配置

TIP
自定义消息通知的颜色、字体大小和展示时长。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestCell({
title: '自定义配置',
isLink: true,
onCellClick: () => {
IBestNotify.show({
message: '通知内容',
color: '#ad0000',
backgroundColor: '#ffe1e1'
})
}
})
IBestCell({
title: '自定义文字大小',
isLink: true,
onCellClick: () => {
IBestNotify.show({
message: '如果你爱上了某个星球的一朵花。那么,只要在夜晚仰望星空,就会觉得漫天的繁星就像一朵朵盛开的花。',
fontSize: 34
})
}
})
IBestCell({
title: '自定义时长',
isLink: true,
hasBorder: false,
onCellClick: () => {
IBestNotify.show({
message: '通知内容',
duration: 3000
})
}
})
}
}
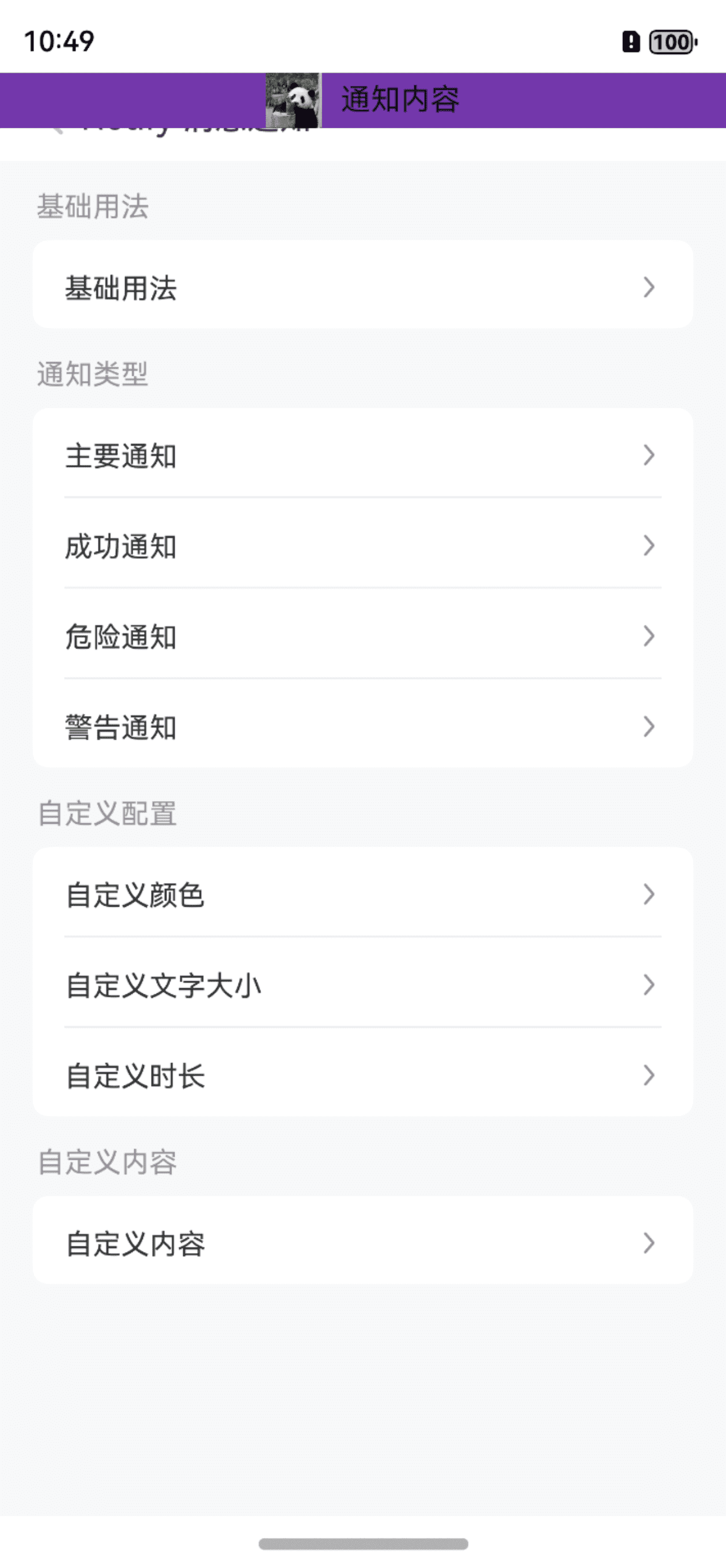
}自定义内容

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@Builder customContent(){
Row({space: 10}){
Image("https://img0.baidu.com/it/u=2616823501,3205478532&fm=253&fmt=auto&app=138&f=JPEG?w=509&h=500")
.width(30)
Text("通知内容")
}
.width("100%")
.backgroundColor("#7337ab")
.justifyContent(FlexAlign.Center)
}
build() {
Column(){
IBestCell({
title: '自定义内容',
isLink: true,
onCellClick: () => {
IBestNotify.show({
customContent: (): void => this.customContent()
})
}
})
}
}
}API
方法
| 方法名 | 说明 | 参数 | 返回值 |
|---|---|---|---|
| show | 展示 | option: IBestNotifyOption | Promise<void> |
| close | 关闭 | - | Promise<void> |
IBestNotifyOption 数据结构
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| message | 通知内容 | string | '' |
| type | 通知背景类型, 可选 primary success warning danger | string | danger |
| duration | 显示时长 | number | 1500 |
| color | 文字颜色 | ResourceColor | #fff |
| fontSize | 文字大小 | string | number | 14 |
| backgroundColor | 自定义背景颜色 | ResourceColor | '' |
| customContent | 自定义通知内容 | CustomBuilder | - |
| onOpen | 通知显示后触发 | () => void | - |
| onClose | 通知关闭后触发 | () => void | - |
| onClick | 点击通知时触发 | () => void | - |