Steps 步骤条
介绍
用于展示操作流程的各个环节,让用户了解当前的操作在整体流程中的位置。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestSteps } from "@ibestservices/ibest-ui";代码演示
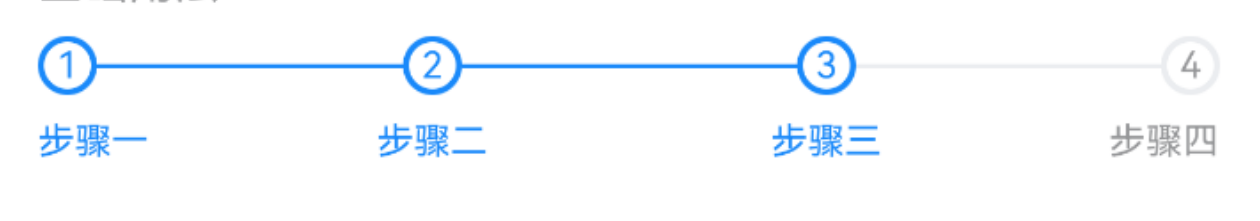
基础用法

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State active: number = 0
@State groupId: string = 'steps'
build() {
Column(){
IBestSteps({
groupId: this.groupId,
active: this.active
}){
IBestStep({groupId: this.groupId, title: "步骤一"})
IBestStep({groupId: this.groupId, title: "步骤二"})
IBestStep({groupId: this.groupId, title: "步骤三"})
}
}
}
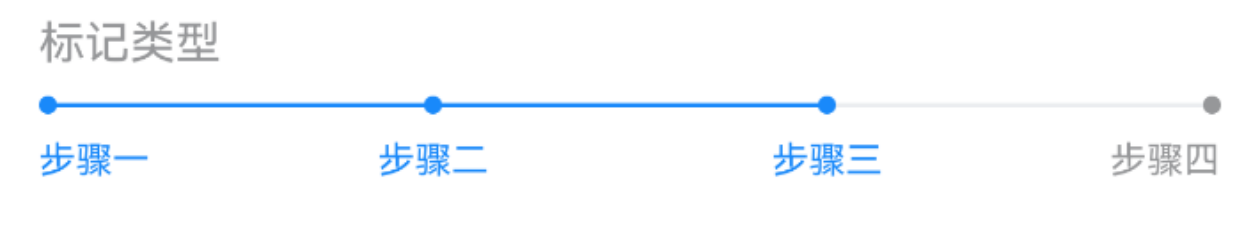
}标记类型

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State active: number = 0
@State groupId: string = 'steps'
build() {
Column(){
IBestSteps({
groupId: this.groupId,
active: this.active,
type: 'dot'
}){
IBestStep({groupId: this.groupId, title: "步骤一"})
IBestStep({groupId: this.groupId, title: "步骤二"})
IBestStep({groupId: this.groupId, title: "步骤三"})
}
}
}
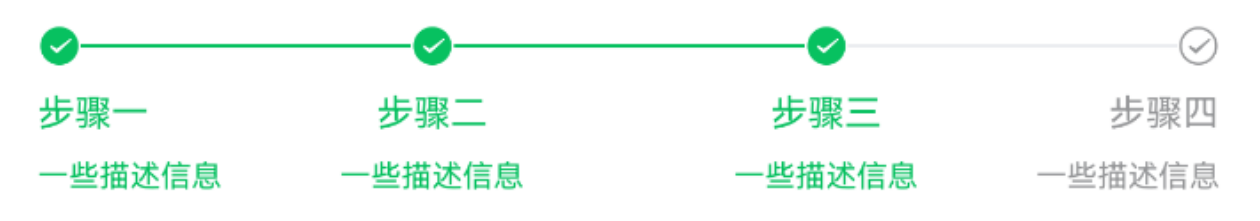
}自定义样式

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State active: number = 0
@State groupId: string = 'steps'
build() {
Column(){
IBestSteps({
groupId: this.groupId,
active: this.active,
type: 'icon',
inactiveIcon: "passed",
activeIcon: "checked",
activeColor: "#07c160"
}){
IBestStep({groupId: this.groupId, title: "步骤一", description: "一些描述信息"})
IBestStep({groupId: this.groupId, title: "步骤二", description: "一些描述信息"})
IBestStep({groupId: this.groupId, title: "步骤三", description: "一些描述信息"})
}
}
}
}异步与动态更新

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State list: number[] = []
@State active: number = 0
@State groupId: string = 'steps'
aboutToAppear(): void {
setTimeout(() => {
this.list = [1, 2, 3, 4]
}, 500)
}
build() {
Column({space: 12}){
IBestSteps({
groupId: this.groupId,
active: this.active
}){
ForEach(this.list, (item: number) => {
IBestStep({groupId: this.groupId, title: `步骤${item}`, description: "一些描述信息"})
})
}
Row({space: 12}){
IBestButton({
text: "添加",
onBtnClick: () => {
this.list.push(this.list.length + 1)
}
})
IBestButton({
text: "删除",
onBtnClick: () => {
this.list.pop()
}
})
IBestButton({
text: "切换",
onBtnClick: () => {
this.list = [5, 6, 7, 8]
}
})
}
}
}
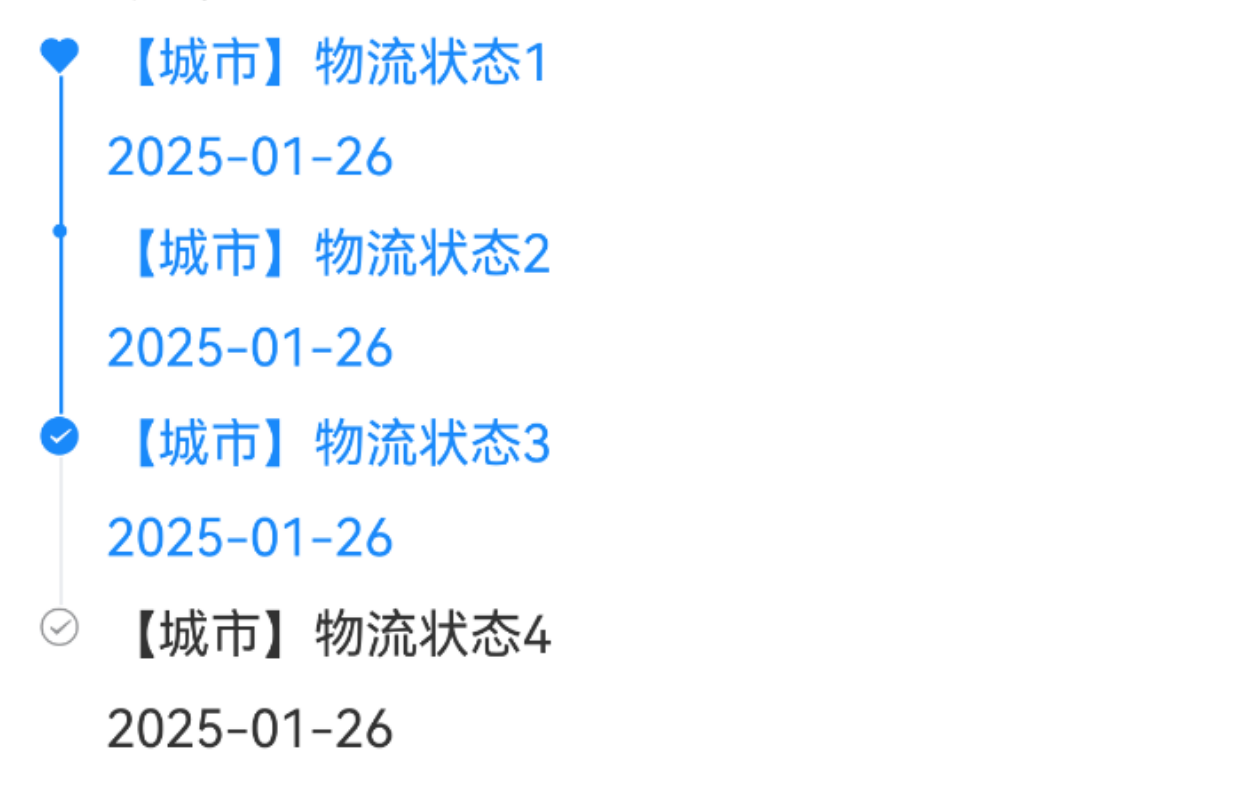
}竖向步骤条

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State active: number = 0
@State groupId: string = 'steps'
@Builder customStepContent(index: number){
Column({space: 10}){
Text("【城市】物流状态" + (index + 1))
.fontColor(this.active >= index ? "#1989fa" : "#323233")
Text("2025-05-01")
.fontColor(this.active >= index ? "#1989fa" : "#323233")
}
.alignItems(HorizontalAlign.Start)
}
build() {
Column(){
IBestSteps({
groupId: this.groupId,
dotSize: 8,
active: this.active,
placeDirection: Axis.Vertical
}){
ForEach([0, 1, 2], (_: number, index: number) => {
IBestStep({
groupId: this.groupId,
type: index == 1 ? "dot" : "icon",
inactiveIcon: index == 0 ? "like-o" : "passed",
activeIcon: index == 0 ? "like" : "checked",
}){
this.customStepContent(index)
}
})
}
}
}
}API
IBestSteps @Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| groupId | 分组id,通常为一个唯一的字符串,需具备全局唯一性或已入栈的页面唯一性 | string | number | '' |
| active | 当前激活的步骤索引 | number | 0 |
| placeDirection | 步骤条方向 | Axis | Horizontal |
| type | 步骤条标记类型, 可选值 num、dot、icon | string | num |
| dotSize | 点大小 | string | number | 6 |
| inactiveIcon | 未激活底部图标, 仅type为 icon 时有效 | ResourceStr | '' |
| activeIcon | 激活底部图标, 仅type为 icon 时有效 | ResourceStr | '' |
| iconSize | 图标大小, 仅type为 icon 时有效 | string | number | 14 |
| inactiveColor | 未激活颜色 | ResourceColor | #969799 |
| activeColor | 激活颜色 | ResourceColor | #1989fa |
| bgColor | 背景颜色 | ResourceColor | #fff |
IBestSteps 插槽
| 插槽名 | 说明 | 类型 |
|---|---|---|
| defaultBuilder | 默认内容的插槽 | CustomBuilder |
IBestStep @Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| groupId | 分组id,与IBestSteps的groupId 一致 | string | number | '' |
| title | 标题 | ResourceStr | '' |
| description | 描述 | ResourceStr | '' |
| type | 步骤条标记类型, 可选值 num、dot、icon | string | num |
| dotSize | 点大小 | string | number | 6 |
| inactiveIcon | 未激活底部图标, 仅type为 icon 时有效 | ResourceStr | '' |
| activeIcon | 激活底部图标, 仅type为 icon 时有效 | ResourceStr | '' |
| iconSize | 图标大小, 仅type为 icon 时有效 | string | number | 14 |
| inactiveColor | 未激活颜色 | ResourceColor | #969799 |
| activeColor | 激活颜色 | ResourceColor | #1989fa |
IBestStep 插槽
| 插槽名 | 说明 | 类型 |
|---|---|---|
| defaultBuilder | 默认内容的插槽 | CustomBuilder |
主题定制
组件提供了下列颜色变量,可用于自定义深色/浅色模式样式,使用方法请参考 颜色模式 章节,如需要其它颜色变量可提 issue。
| 名称 | 描述 | 默认值 |
|---|---|---|
| ibest_step_background_color | 背景色 | #fff |
| ibest_step_text_color | 文字颜色 | #969799 |