TimePicker 时间选择
介绍
日期选择器,用于选择年、月、日,通常与弹出层组件配合使用。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestTimePicker, IBestPickerOption } from "@ibestservices/ibest-ui";代码演示
基础用法

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State selectValue: string[] = ["10", "18", "18"]
build() {
Column(){
IBestTimePicker({
title: "选择时间",
value: $selectValue,
onConfirm: (value: string[]) => {
IBestToast.show(value.join(":"))
},
onChange: (value: string[]) => {
IBestToast.show(value.join(":"))
}
})
}
}
}选项类型

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State selectValue: string[] = ["10", "18"]
build() {
Column(){
IBestTimePicker({
title: "选择时分",
listType: ["hour", "minute"],
value: $selectValue,
onConfirm: (value: string[]) => {
IBestToast.show(value.join(":"))
},
onChange: (value: string[]) => {
IBestToast.show(value.join(":"))
}
})
}
}
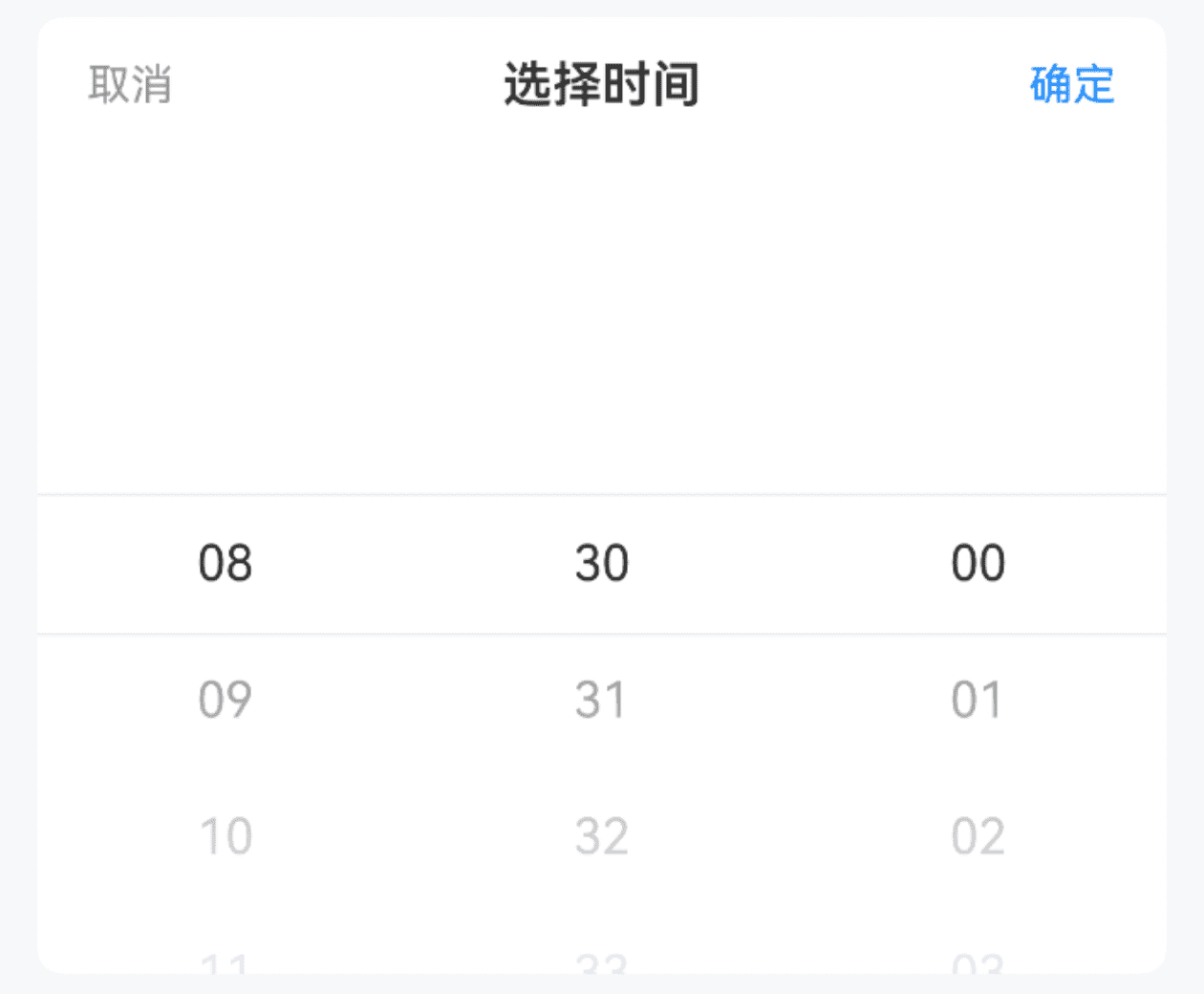
}时间范围

TIP
通过 minTime maxTime 属性可控制时间范围, 格式参考 00:00:00。
• 默认最小时间 00:00:00;
• 默认最大时间 23:59:59。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State selectValue: string[] = []
build() {
Column(){
IBestTimePicker({
title: "选择时间",
minTime: "08:30:00",
maxTime: "18:00:00",
value: $selectValue,
onConfirm: (value: string[]) => {
IBestToast.show(value.join(":"))
},
onChange: (value: string[]) => {
IBestToast.show(value.join(":"))
}
})
}
}
}显示单位

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State selectValue: string[] = []
build() {
Column(){
IBestTimePicker({
title: "选择时间",
showUnit: true,
value: $selectValue,
onConfirm: (value: string[]) => {
IBestToast.show(value.join(":"))
},
onChange: (value: string[]) => {
IBestToast.show(value.join(":"))
}
})
}
}
}过滤选项

点我查看代码
ts
@Entry
@Component
struct DemoPage {
@State selectValue: string[] = ["2024", "08"]
filter(type: string, options: IBestPickerOption[]): IBestPickerOption[]{
if (type === 'hour') {
return options.filter((option) => Number(option.value) % 6 === 0)
}
return options
}
build() {
Column(){
IBestTimePicker({
title: "选择日期",
filter: this.filter,
value: $selectValue,
onConfirm: (value: string[]) => {
IBestToast.show(value.join(":"))
},
onChange: (value: string[]) => {
IBestToast.show(value.join(":"))
}
})
}
}
}API
@Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| groupId | 分组id, 通常在配合PickerGroup组件使用时传入 | string | number | '' |
| value | 当前选中的日期, 支持双向绑定 | string[] | [] |
| minTime | 最小可选时间 | string | 00:00:00 |
| maxTime | 最大可选时间 | string | 23:59:59 |
| listType | 列表类型 | ('hour' | 'minute' | 'second')[] | ["hour", "minute", "second"] |
| showUnit | 是否显示单位 | boolean | false |
| title | 标题 | ResourceStr | '' |
| itemHeight | 单项高度 | string | number | 44 |
| visibleItemCount | 可见选项数量 | number | 6 |
| showToolBar | 是否显示顶部栏 | boolean | true |
| confirmText | 确认按钮文字 | ResourceStr | 确定 |
| cancelText | 取消按钮文字 | ResourceStr | 取消 |
| filter | 过滤器 | (type: string, options: IBestPickerOption[]) => IBestPickerOption[] | null |
| horizontal | 是否横向 | boolean | false |
| itemWidth | 单项宽度 | string | number | 44 |
| contentHeight | 整体高度, 仅横向时生效 | string | number | 44 |
| optionFontSize | 选项字体大小 | string | number | 16 |
| radius | 外部圆角 | string | number | 0 |
| fontColor 2.2.5 | 未选中字体颜色 | ResourceColor | #323233 |
| fontWeight 2.2.5 | 未选中字体字重 | FontWeight | Normal |
| selectedFontSize 2.2.5 | 选中字体大小 | string | number | 16 |
| selectedFontColor 2.2.5 | 选中字体颜色 | ResourceColor | #323233 |
| selectedFontWeight 2.2.5 | 选中字体字重 | FontWeight | Normal |
Events
| 事件名 | 说明 | 事件类型 |
|---|---|---|
| onChange | 某一列选项变更后触发 | (value: string[]) => void |
| onConfirm | 点击确定按钮时触发 | (value: string[]) => void |
| onCancel | 点击取消按钮时触发 | () => void |