Watermark 水印
介绍
在页面上添加特定的文字或图案作为水印,可用于防止信息盗用。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestWatermark } from "@ibestservices/ibest-ui";ts
// 事例通用代码
@Builder content() {
Column({space: 20}) {
Text("一个轻量、简单易用、可定制主题、支持深色模式和浅色模式的鸿蒙开源UI组件库。")
IBestButton({
type: "primary",
text: "打开弹框",
onBtnClick: () => {
IBestToast.show("点击了按钮")
}
})
}
.width("100%")
.height(200)
.padding(20)
.justifyContent(FlexAlign.Center)
}文字水印

TIP
通过 text 属性来设置水印的文字。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestWatermark({
text: 'IBest-UI',
gapX: 40,
gapY: 40
}) {
this.content()
}
}
}
}图片水印

TIP
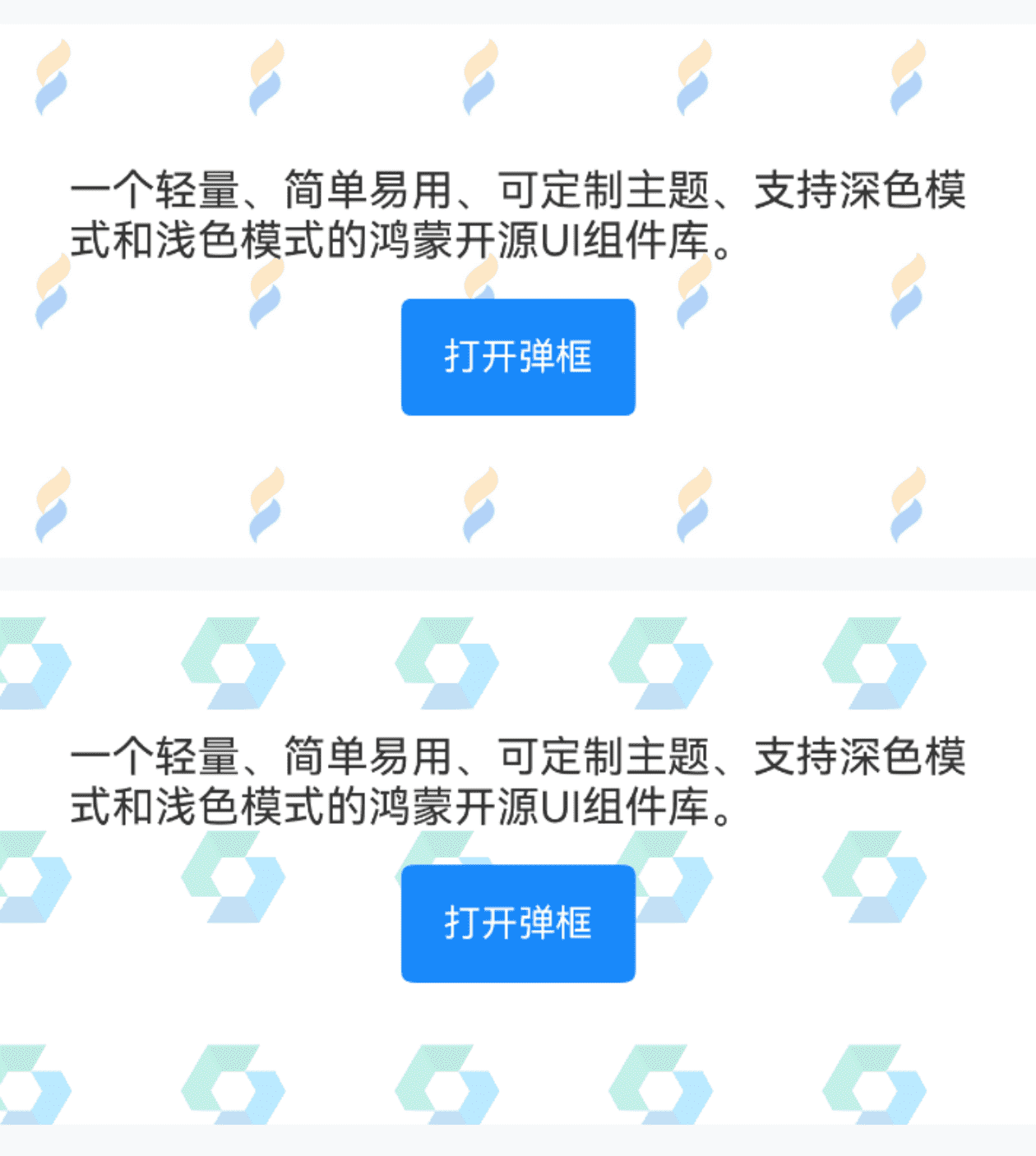
通过 imageUrl 属性来设置水印的图片。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column({space: 20}){
IBestWatermark({
imageUrl: $r("app.media.app_icon"), // 替换为自己项目本地图片
waterMarkWidth: 40,
waterMarkHeight: 40,
gapX: 40,
gapY: 40,
rotateDeg: 0
}) {
this.content()
}
IBestWatermark({
imageUrl: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
waterMarkWidth: 40,
waterMarkHeight: 40,
gapX: 40,
gapY: 40,
rotateDeg: 30
}) {
this.content()
}
}
}
}自定义间隔

TIP
通过 gapX 和 gapY 属性来控制多个重复水印之间的间隔。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestWatermark({
text: 'IBest-UI',
gapX: 80,
gapY: 80
}) {
this.content()
}
}
}
}自定义倾斜角度

TIP
通过 rotateDeg 属性来控制水印的倾斜角度,默认值为 -22。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestWatermark({
text: 'IBest-UI',
gapX: 20,
gapY: 20,
rotateDeg: 0
}) {
this.content()
}
}
}
}自定义层级

TIP
• 通过 waterMarkZIndex 属性来控制水印的层级;
• 通过 contentInteractive 属性来控制内容是否可交互,默认值为 false。
点我查看代码
ts
@Entry
@Component
struct DemoPage {
build() {
Column(){
IBestWatermark({
text: 'IBest-UI',
gapX: 40,
gapY: 40,
waterMarkZIndex: 1,
contentInteractive: true
}) {
this.content()
}
}
}
}API
@Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| waterMarkWidth | 单个图片水印的宽度(文字水印可忽略该参数) | number | 100 |
| waterMarkHeight | 单个图片水印的高度(文字水印可忽略该参数) | number | 100 |
| waterMarkOpacity | 水印的透明度 0~1 | number | 0.3 |
| gapX | 水印之间的水平间隔 | number | 0 |
| gapY | 水印之间的垂直间隔 | number | 0 |
| rotateDeg | 水印的旋转角度 | number | -22 |
| imageUrl | 水印的图片链接 | string | '' |
| text | 文字水印的内容(文字水印优先级高于图片水印,如果同时传了text和imageUrl那么显示的将会是text的内容) | ResourceStr | '' |
| fontSize | 文字水印的大小 | number | 14 |
| fontFamily | 文字字体 | string | sans-serif |
| fontColor | 文字颜色 | string | number | CanvasGradient | CanvasPattern | #000000 |
| waterMarkZIndex | 水印的 z-index | number | -1 |
| bgColor | 背景色 | ResourceColor | #fff |
| contentInteractive | 水印在上层时,内容是否可交互, 仅 waterMarkZIndex 大于0有效 | boolean | false |
插槽
| 插槽名 | 说明 | 类型 |
|---|---|---|
| defaultBuilder | 水印包裹的内容 | CustomBuilder |
主题定制
组件提供了下列颜色变量,可用于自定义深色/浅色模式样式,使用方法请参考 颜色模式 章节,如需要其它颜色变量可提 issue。
| 名称 | 描述 | 默认值 |
|---|---|---|
| ibest_water_mark_background | 水印背景色 | #fff |